
「いまは書く方もパソコンじゃなくてスマホで書いた方が、自然と若い世代に刺さる文章が書けるんじゃないか」
西野亮廣氏がインタビューで言っていた言葉です。
僕はこの言葉に感銘を受けたんですよ。確かにスマホで見る文章はスマホで書いた方がユーザー目線に立てて見やすい文章ができる。ブログもスマホで見ることがほとんどだから、スマホでブログを書いた方がいい記事が書けるんじゃないか?ってね。
いまは書く方もパソコンじゃなくてスマホで書いた方が、自然と若い世代に刺さる文章が書けるんじゃないか@nishinoakihiro 氏のインタビューより。
— 18号✈️@陸マイラー2.0 (@no_______18) 2018年10月30日
ブログもスマホで見ることが多いから、スマホで書くとより見やすい記事が書ける。
慣れれば簡単で、今は3千文字の記事がスマホで書けるようになった
そしてこの記事もスマホを使って書いています。今回はスマホを使ったブログの書き方を書いていきたいと思います。
ちなみに僕が使っているスマホはiPhone 8。ブログははてなブログです。
スマホでブログを書くメリット
パソコンじゃなくてスマホでブログを書くメリットって何があるだろう?って考えた時に、思いつくだけでも3つあります。
1:どこでも書ける
2:アプリとの連動がしやすい
3:スマホで読みやすい文が書ける
3は冒頭で話したメリットですね。それも含めて一つずつ説明していきます。
スマホでブログを書くメリット1:どこでも書ける
これが一番分かりやすいメリットかと思います。スマホは常に携帯していますからね。いつでもどこでも書けるのがスマホでブログを書くことのメリットの一つです。
実際この記事も新幹線の中で書いていますし、wifi環境の悪い中国出張中もスマホを使ってブログを書いていました。
スマホでブログを書くメリット2:アプリとの連動がしやすい
写真はスマホで撮りますよね?パソコンから記事を書くと、この写真をスマホから取り込んでアップロードしてって工程がいちいち面倒です。
その点スマホから書くと撮った写真をライブラリから直接アップロードできるので便利です。twitterとの連動もワンタッチでできます。
スマホでブログを書くメリット3:スマホで読みやすい文章が書ける
これが一番のメリットじゃないかと思います。スマホで見ながら書いているため、必然的にスマホで見やすい文になってきます。
一文の文字数だったり、改行の入れ方だったり、やっぱりパソコンで書く時とは感じ方が違います。プレビューで見ることで更に見やすい記事に校正していくことが可能です。
スマホでブログを書く方法
それではスマホでブログを書いていきます。ここでは僕のブログの書き方を元にスマホでのブログの書き方を説明します。
記事タイトル入力

まずは記事タイトルを入力。上の窓をタップして書いていきます。簡単ですね。
冒頭文を太大文字に
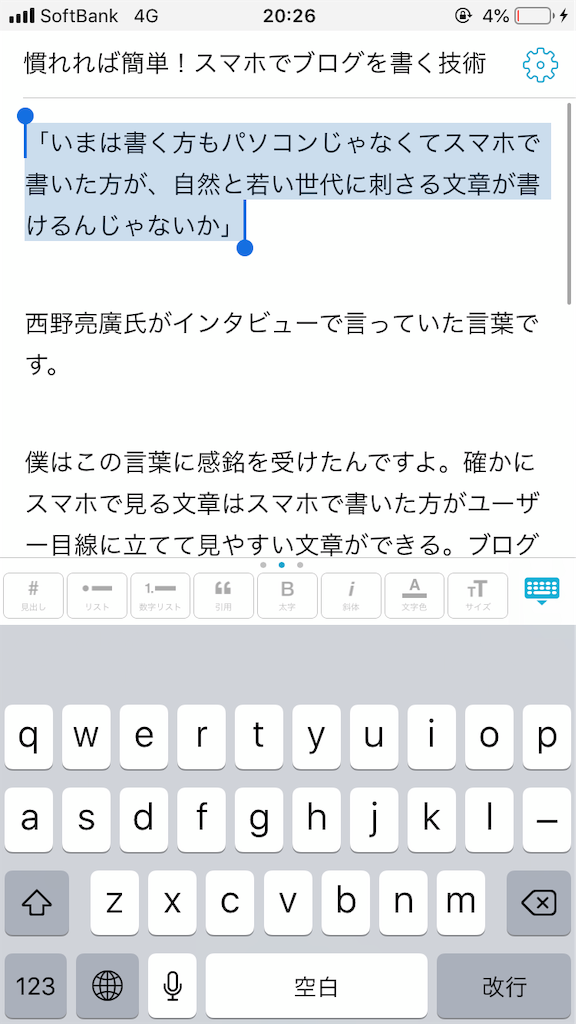
これ、僕が良く使うテクなんですけど、冒頭に一言太大文字で書くんですよね。

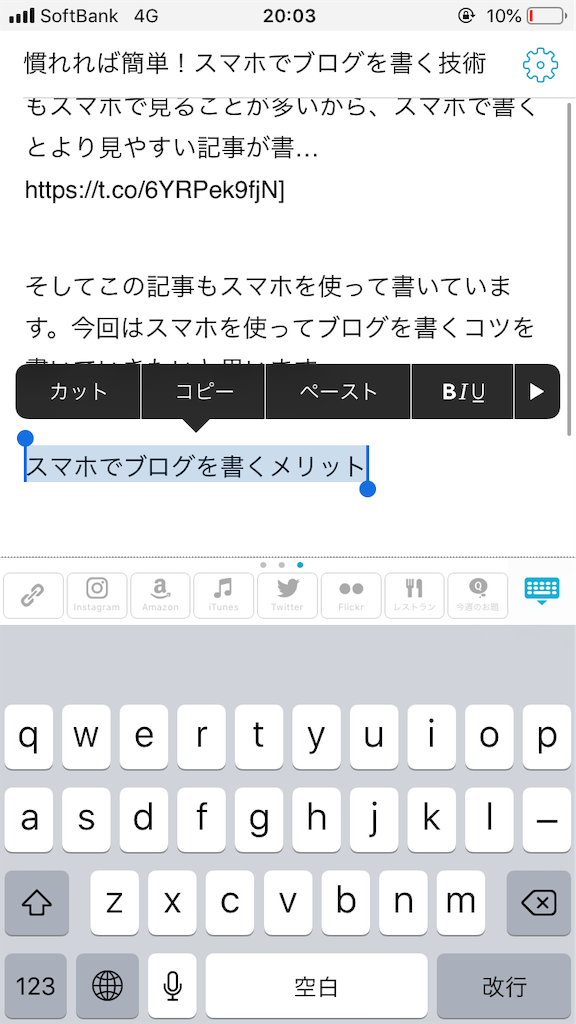
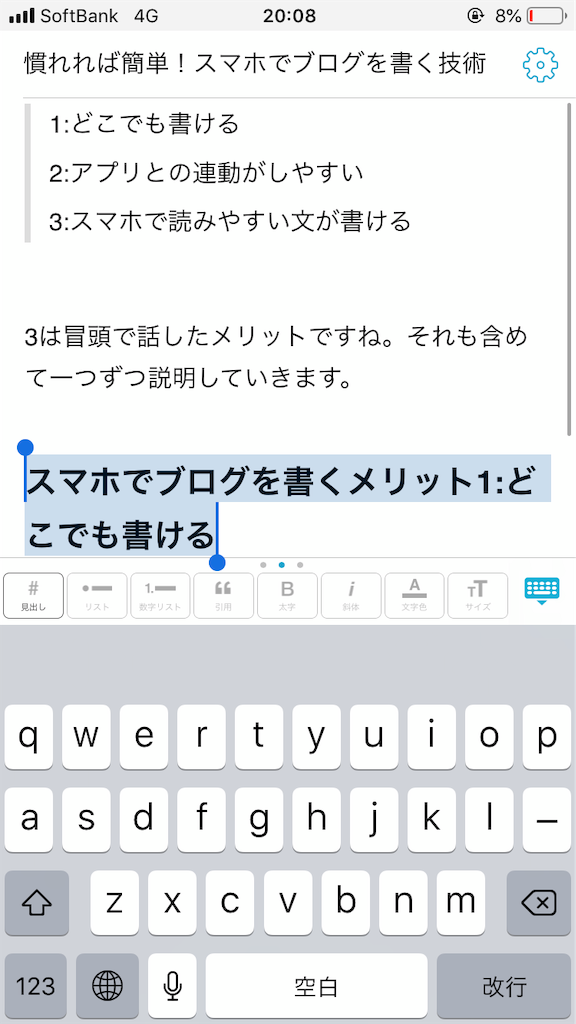
まずは文を書いて、その文を選択。

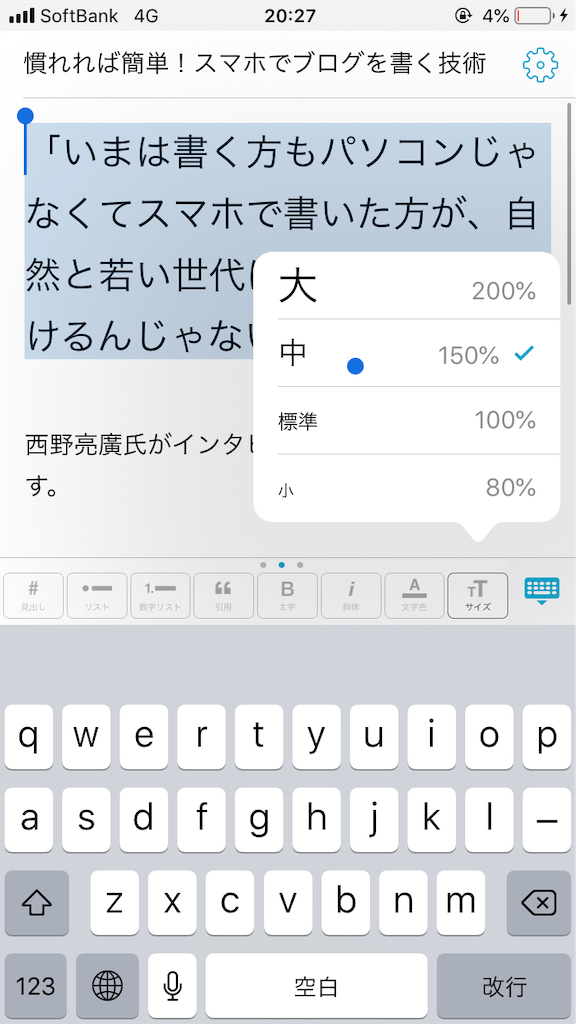
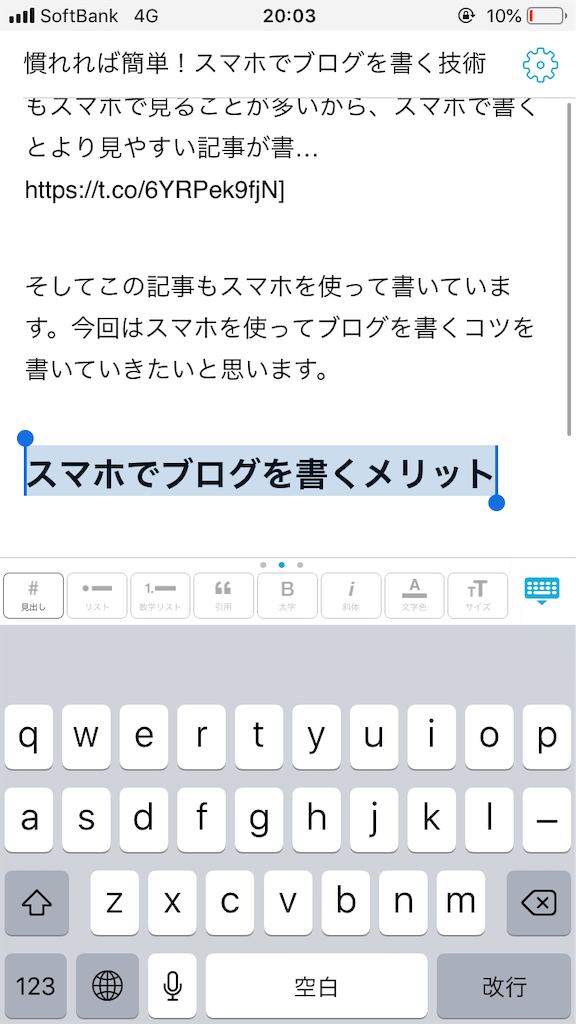
「サイズ」をタップして150%に設定したら。

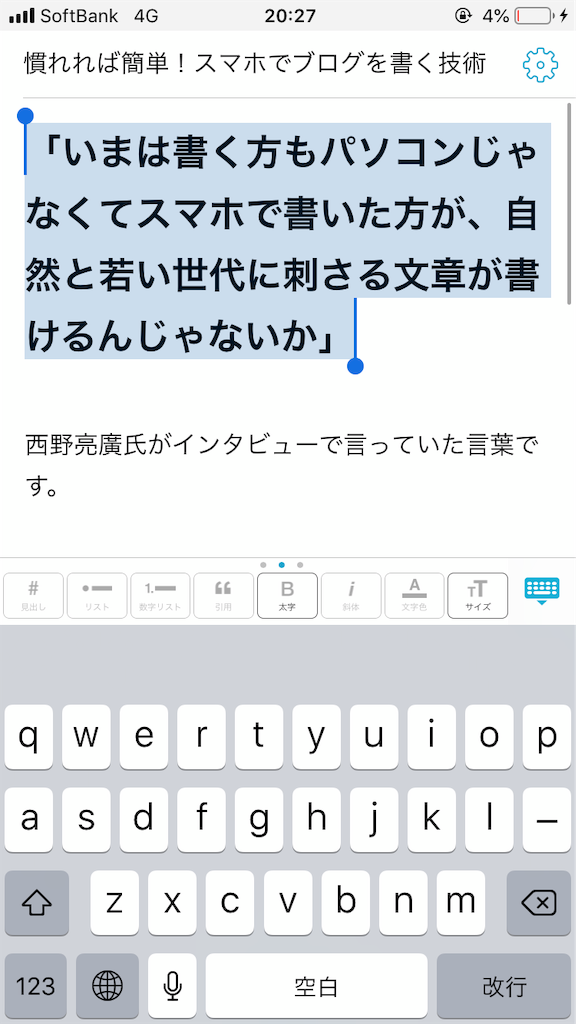
「太字」をタップして完成。大文字か太字かどちらかでいい場合はどちらかだけをタップしましょう。
twitterを挿入
僕のパターンとして、冒頭に太大文字、その後に文章を数行書いて関連したtwitter投稿を挿入します。
それもスマホからなら簡単です。

twitterボタンをタップして。

挿入したい投稿を選択。
すると暗号がずらずらと出てきますが、プレビューで見るとしっかりtwitter投稿が反映されています。

こんな感じです。
見出しを作成
冒頭部を書き終わったら見出しを作ります。

見出しにしたい文を書いたらその文を選択して。

左端の「見出し」をタップ。そうすると文字が太く大きくなり、大見出し(h3)が完成します。
中見出しを作成
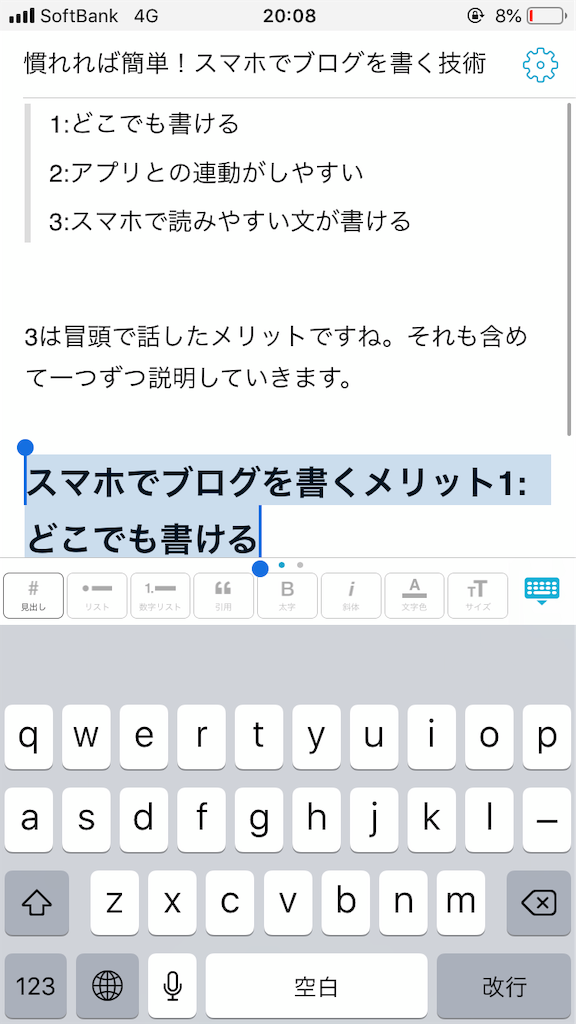
大見出しを作って文を書いていったら次は中見出し(h2)を作ります。作成の仕方は大見出し同様文を選択した後に、中見出しは「見出し」ボタンを2回タップします。

一回

二回。微妙に文字の大きさが小さくなったのが分かりますでしょうか?ちなみに小見出しを作りたい時は「見出し」を3回タップします。
文章を書いたら味付けをします
一通り文章を書き終わったら記事に味付けをしていきます。とりあえず追加したいのは写真と目次ですかね。
写真を挿入する
スマホでブログを書く記事だから冒頭にスマホの写真が欲しいなと思ったら、まずはフリー素材サイトで検索。僕が良く使うのは「ぱくたそ」です。

なんとなくかっこいいのでこれにします。下にスクロールすると出てくるブログ用を選択して画像をダウンロード。

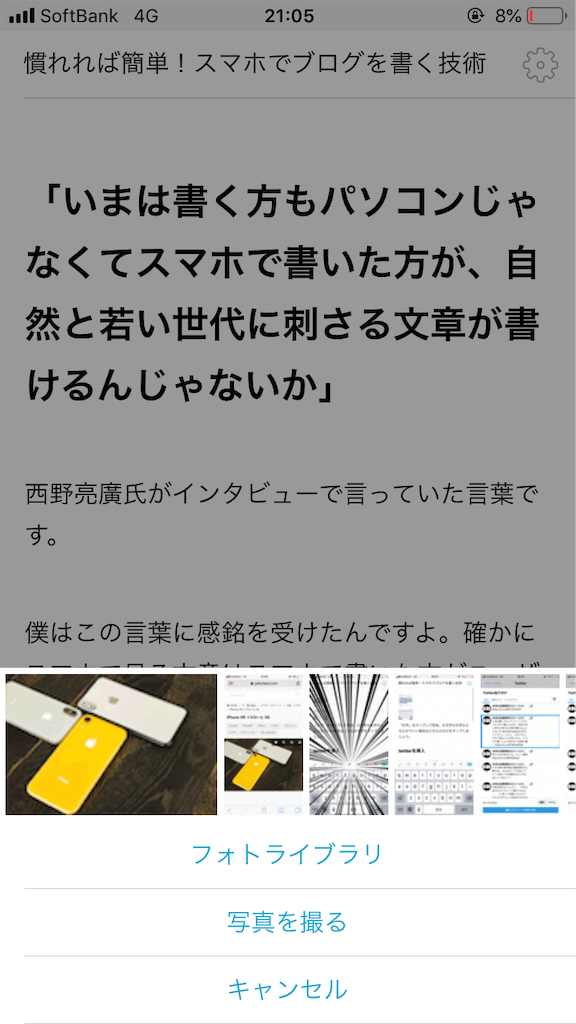
冒頭文を改行して写真を入れたい場所にカーソルを合わせたら「写真」アイコンをタップ。

さっきダウンロードした画像が出てきたらそれを選択して。

完成です。
目次を作る
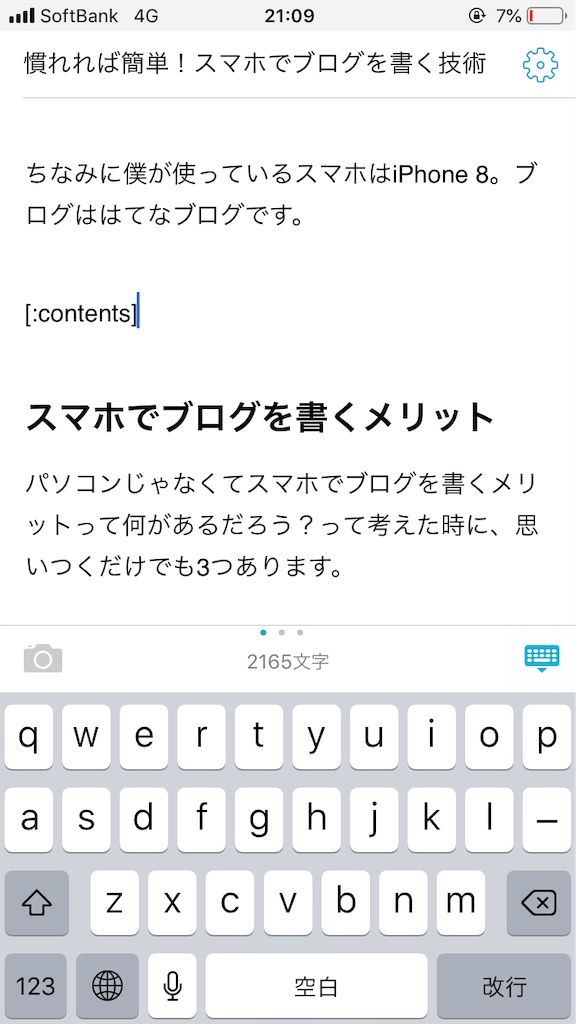
次に目次を作ります。実はこれはスマホ版にはボタンが無く、コピペするしかありません。

こんな感じです。
全体が出来上がったら校正、投稿
プレビューで校正

記事を書き上げたら最後に校正です。プレビューをタップして。

確認して、修正してを繰り返します。
校正が終わったら予約投稿
校正が終わったら遂に投稿です!

右上の車輪をタップして。

カテゴリーを選択後「投稿日時」をタップ。

投稿日時を選択したら忘れずに下のボタンをタップして緑色にします。そうしないと予約投稿にならずそのまま投稿してしまうので注意。

先程のボタンを緑色にすると、今まで「公開」だったこの部分が「予約投稿」に変わります。あとはこの予約投稿をタップすれば投稿完了!
スマホで書いたブログ記事、いかがでしょうか?
上記の作業の結果出来上がったのが今あなたが読んでいるこの記事です。いかがでしょうか?スマホで読みやすく仕上がっていますか?
読みやすい!と感じて頂けた方は是非スマホでブログ更新チャレンジしてみて下さい!この記事で約2600文字、所要時間1時間30分ほど。慣れると案外簡単ですよ!